嗨各位好,我是一隻想轉職成前端的菜雞海獺,目前還在轉職的路上,所以每天努力的啄米(還是要敲貝殼XD?)中。這系列文章會以我的理解,搭配上估狗大神、ChatGpt 等所有網路資源,來學習、理解與輸出文章。這次鐵人文章的大綱也是由 gpt 產生的,生完後稍加修改這樣。文中若有錯誤請不吝指教,謝謝觀看文章的你們。本篇介紹 HTML 基本結構與常用語法。
想往前端路邁進,一定要認識前端三本柱:HTML、CSS 與 JavaScript。它們是現代網頁不可缺少的基礎。首先從理解 HTML 是什麼開始吧!
HTML(HyperText Markup Language,超文本標記語言)是一種標記語言,也是網頁的基礎,它定義了網頁的內容與結構、也讓瀏覽器知道每個區塊的用途,以正確顯示。全球資訊網協會(World Wide Web Consortium,W3C)制定了 HTML 各版本的推薦規範,遵循這個規範,確保網頁在大部分瀏覽器都可以正常顯示。
HyperText(超文本、超文件)是指文件包含了指向其他文件的連結,這些連結與讀小說的單一線性流不同。閱讀一本小說時,為了得到結果,你會一直往前翻下去;而在超文本中有各種連結,藉這些連結,讓我們可以在不同頁面間往返。
當你由站內或站外連結去往各個頁面時,你就進入了全球資訊網(World Wide Web)。

Fig. 1. www
怎麼聽起來有點耳熟?嘿沒錯,就是網址上的 www。但今天主角不是它,先略過,以後有機會再來填坑。
網頁的內容可以是各種元素,常見的有段落、圖片、表格等等。替 HTML 加上外觀(CSS)與功能(JavaScript)後,就成了我們現在見到的各種美美的、充滿互動的或靜態的網頁。
HTML 是一種標記語言(markup language),它是由各種元素組成的。藉由這些元素,可以讓瀏覽器知道要呈現的是什麼「東西」。
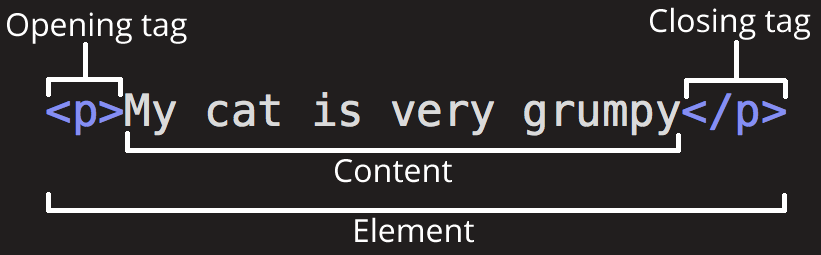
元素是網頁結構的一部分。大部分狀況下,一個元素會有一個開始標籤(opening tag)與結束標籤(closing tag),在這兩個標籤之內則是內容(content)。
通常標籤的前後會用 <> 包覆,結尾標籤的元素名稱前會多了 /。

Fig. 2. 元素基本架構,MDN,參考資料 1.
以 Fig. 2. 為例,這個元素的名稱是 p,開始標籤是 <p>,結束標籤是 </p>,內容是 My cat... 這句文字。
元素本身也是 DOM(文件物件模型,document object model)的一部分,瀏覽器會將 DOM 以網頁的方式呈現。
DOM 也是個坑,之後再來填。
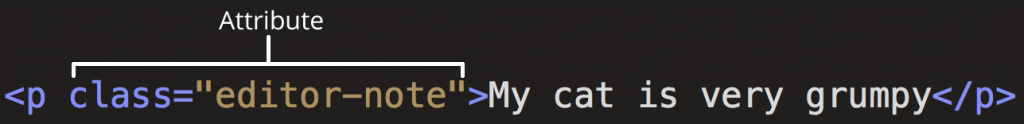
在某些時候會為元素加上屬性(attributes),屬性可以為元素增加更多功能。
屬性的組成有幾個規定:

Fig. 3. 元素的屬性,MDN,參考資料 1.
以 Fig. 3. 為例,你可以為 <p> 加上一個屬性 class="editor-note",再由這個屬性去控制 <p> 的 CSS,例如:顏色、背景、對齊方式等;你也可以用 JavaScript 控制這個 class,達到與元素互動的效果。
另外,元素也可以是巢狀的:
<div>
嗨你好,我是一隻海獺,我想<strong>轉職</strong>
</div>

Fig. 4. 示意圖。它還可以更巢。
少部分元素沒有結尾標籤,稱為空元素(empty element)。例如 <img>, <input>,可以到 MDN 裡查看更多。
在 HTML 中,那些只有開頭沒有結尾的元素,例如 <img>、<input> 等,某些 code formatters 會自動在這些空元素的最後加上 /, 使易讀性更高。
但對 HTML5 來說,有沒有那一槓 / 它都看得懂。
例:<input> 變成 <input/>
例:<link />、<br />、<hr /> 、<img />、<input />
參考資料:
